Safespend - budgeting app for tracking expenses helping users manage spending
DESIGN FOR MOBILE · design task

DESIGN PROMPT
Design an application tracker that people can use to categorise, account and track their expenses on a weekly/monthly time interval, helping people manage their expenses better while giving them cues and prompts regarding their spending habits and change their negative spending habits.
ROLE
Duration - 14 hours
Deliverable - A clean, self-explanatory and aesthetically pleasing UI Design that is pertinent to the functionality expected in the context.
PROBLEM STATEMENT
Individuals today face challenges with time and patience when it comes to cooking and maintaining a healthy diet. Youngsters often struggle with tracking kitchen items and lack knowledge about recipes, leading them to opt for ordering food and spending money. There's a clear absence in effectively managing the movement of food into and out of the kitchen.
- Why an expense tracking app?
- Who will use it, what is the age group?
- Are people that busy that they cannot keep track of their expenses?
- How do they do it now?
- What tools do they use to do it at present?
- Do people use digital payments mostly, or is it just the metro cities?
- What about the manual cash payments?
As an initial starting point I started listing out random questions and thoughts around the use and functionality of the application. Few of them were:
INITIAL BRAINSTORMING
user goals
- Manage expenses
- Limit expenses to budgets-monthly/weekly
- Peace of mind, calculating expenses, know most spent categories
- Reduce or stop unnecessary spends
- Bill reminders
user tasks
- Set a monthly/weekly budget to limit expenses
- See all transactions - digital or non-digital
- Can also add manual cash expenses and non digital payments
- Check average spend per day and spend accordingly
ASSUMPTIONS TAKEN
As a Product Designer, working on designing the application there are some assumptions that had to be taken into account before proceeding, which gave me a direction.
Tech savvy user
Users fall under age group 20 - 35 years
Does most transactions online, goes days without using cash
Gets all transaction related sms in phone's inbox and associated email address
Has access to wifi or cellular data through out the day
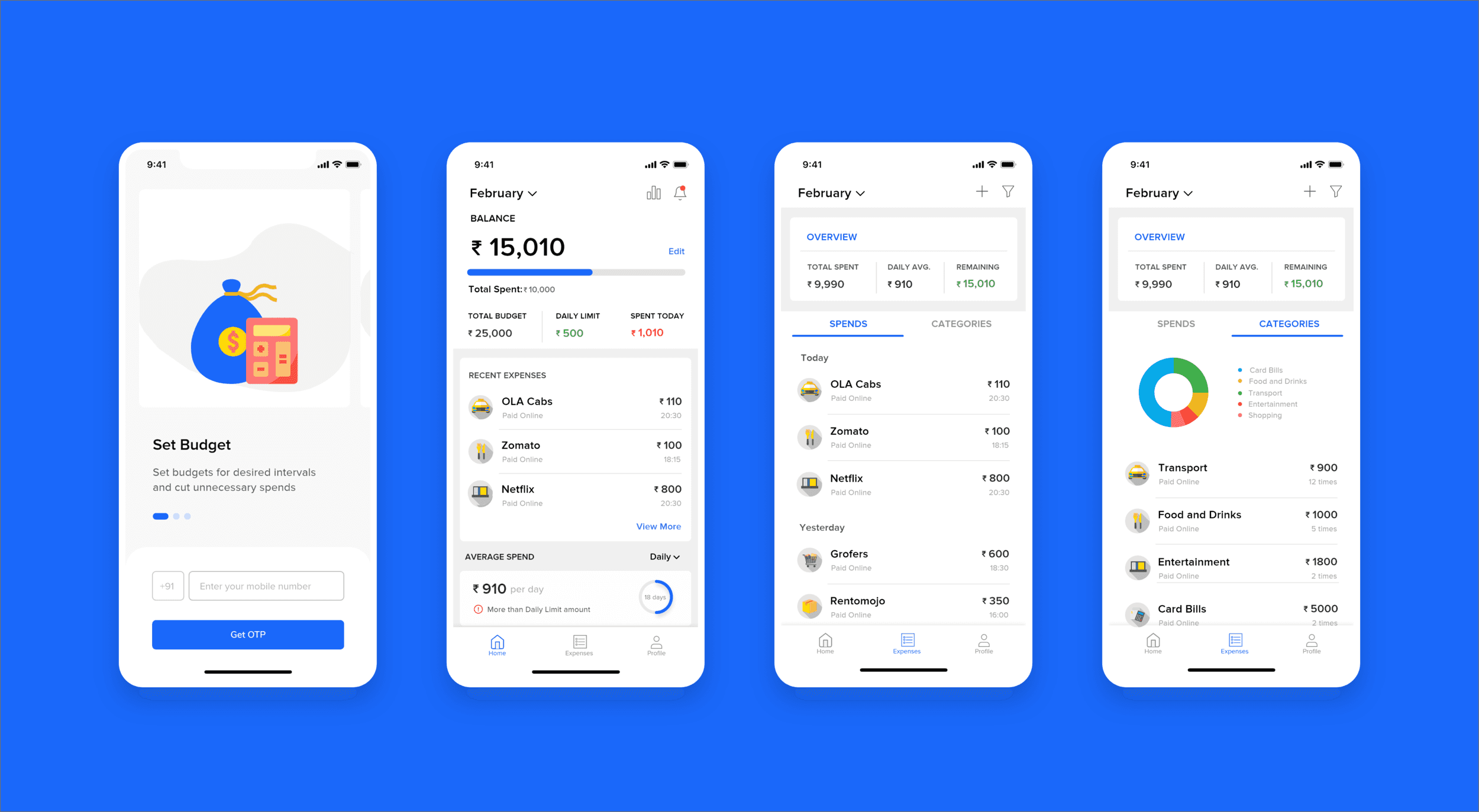
ROUGH IDEAS
Before starting the initial rough sketch or the low fidelity wireframes, I started to jot down my ideas roughly on what features should the app have, which are important and which one are not.

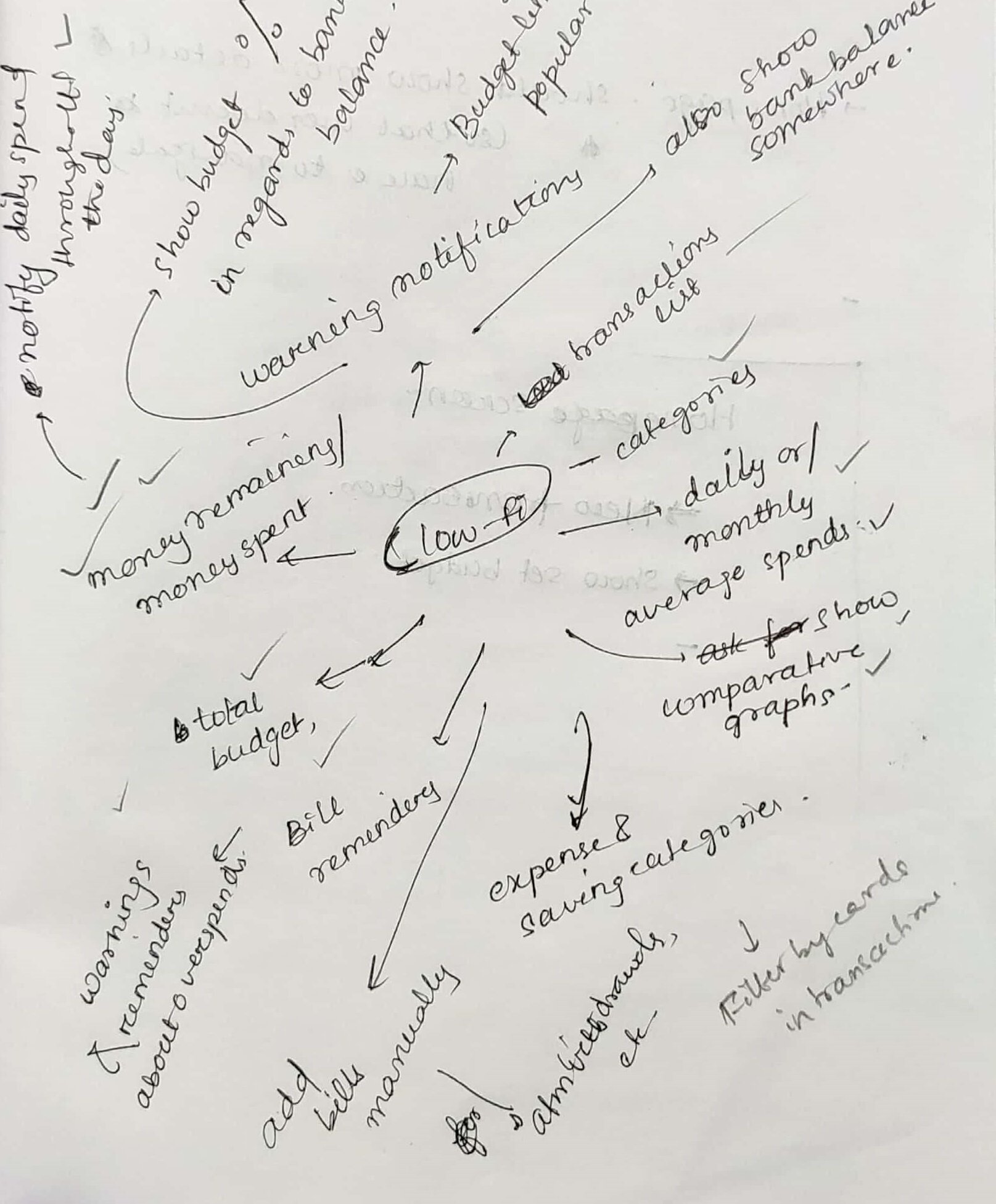
SITE MAP

Check the link for a clearer view - https://whimsical.com/SSoaXkbY3w8LW3t2TiAxTK
DESIGNS
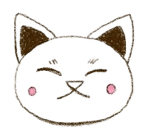
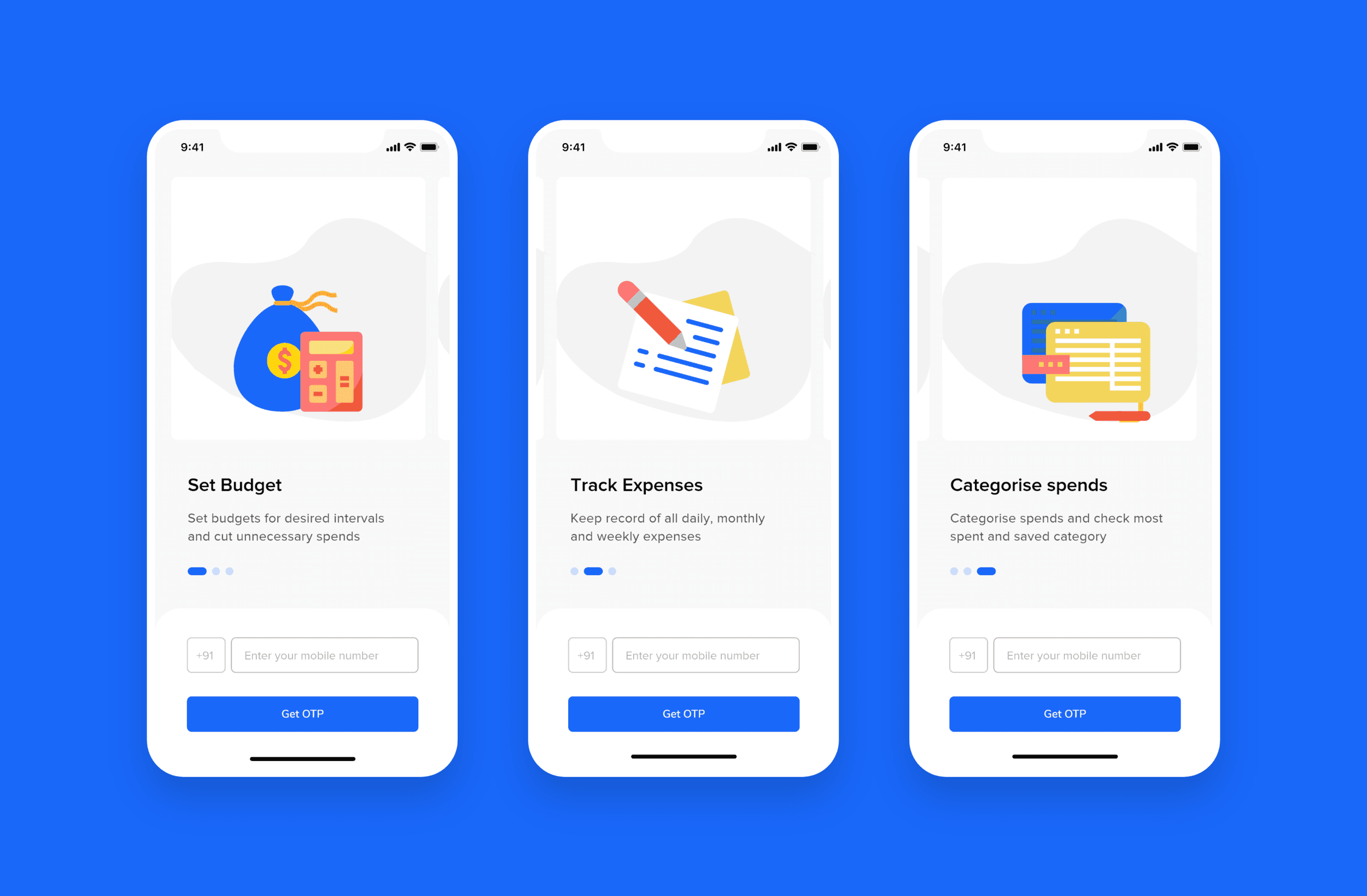
Onboarding
On point screens to convey the goal of the app helps users to understand the functionality before they Sign Up and give access to their information.

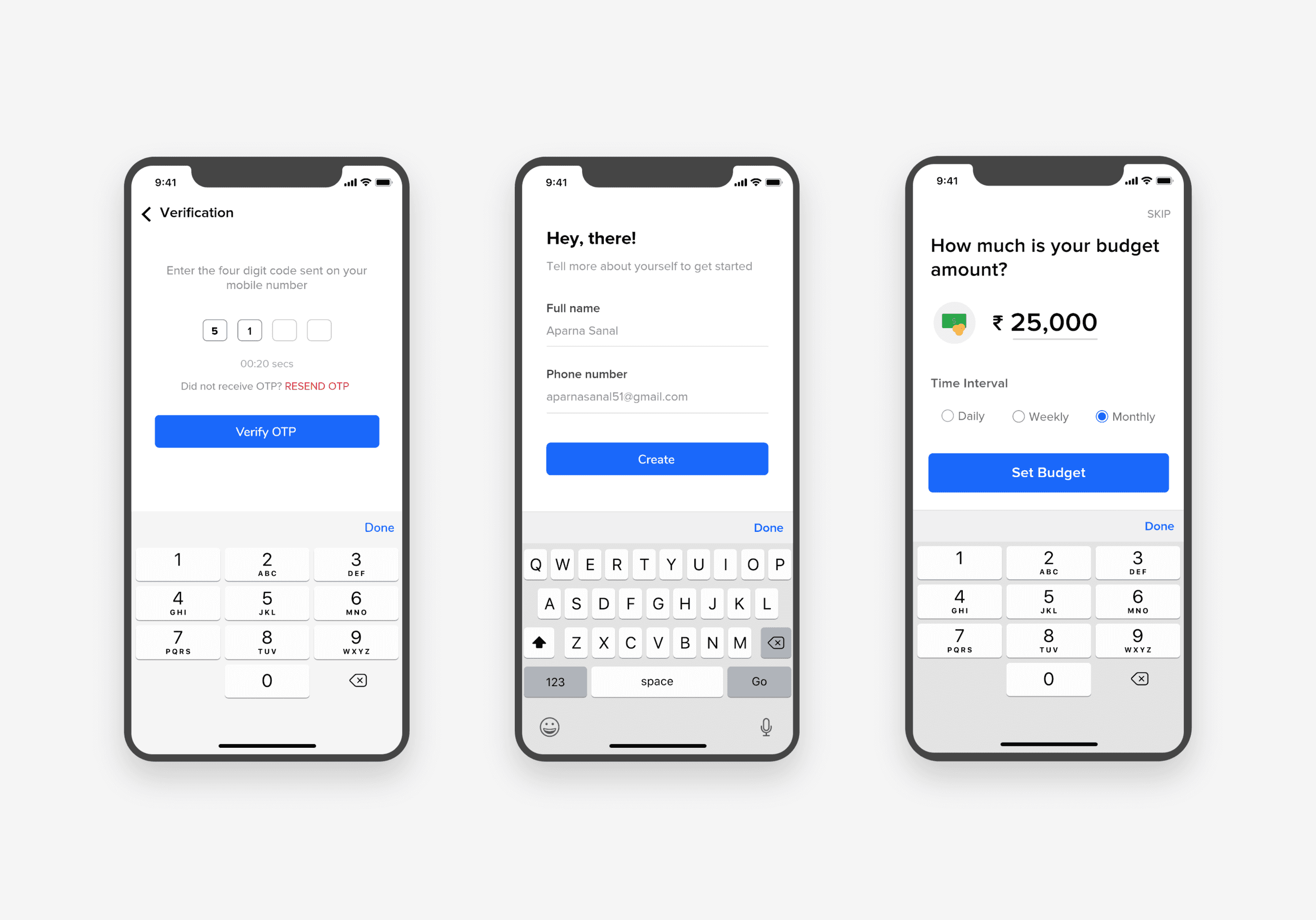
Log In/Sign Up
Users can Sign Up into the app by verifying their number with an OTP followed by a screen to enter their name and email address. The Skip option has not been provided for OTP Sign Up because the app needs to verify the person's number before any other proceedings making it secure.

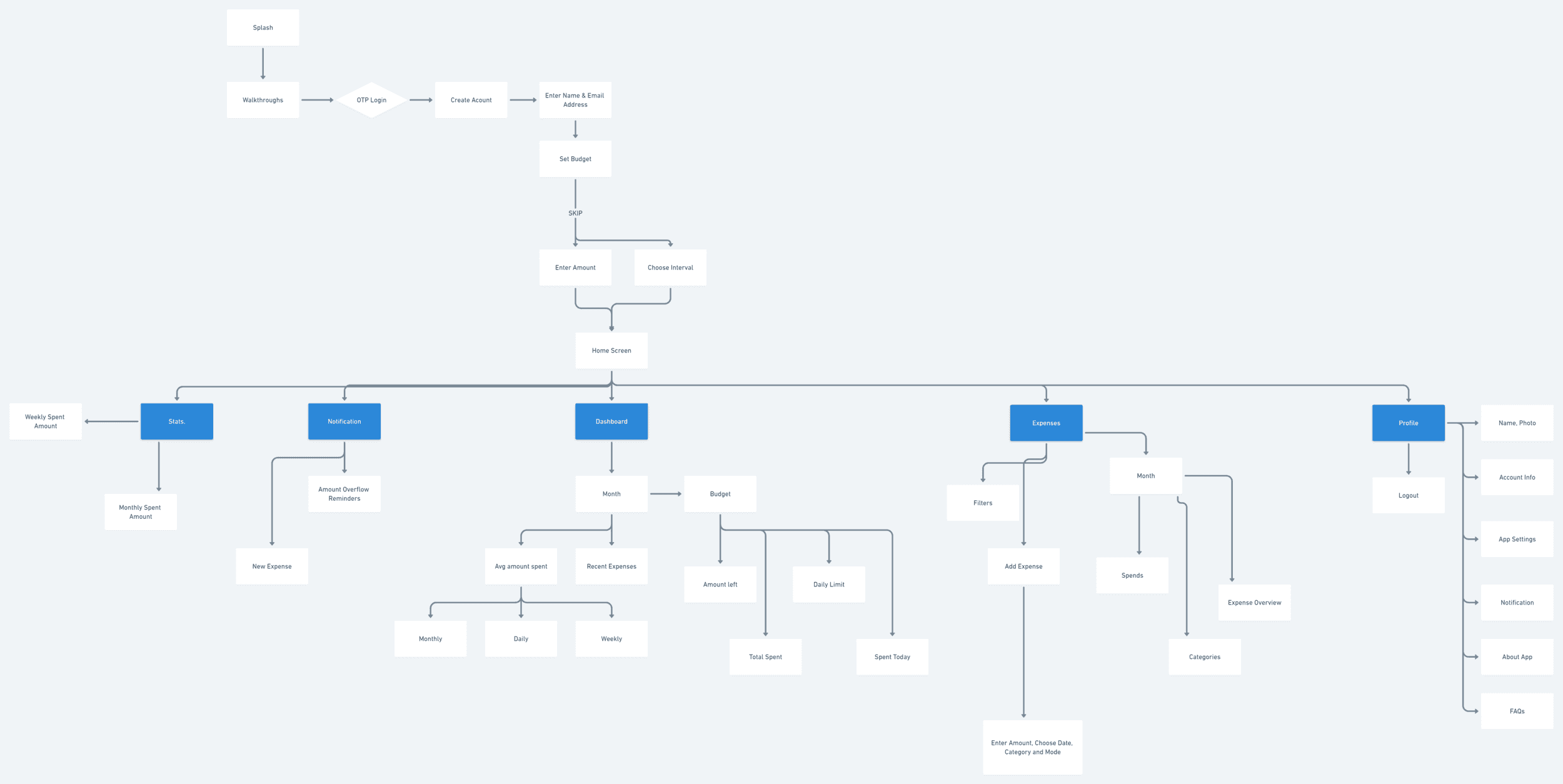
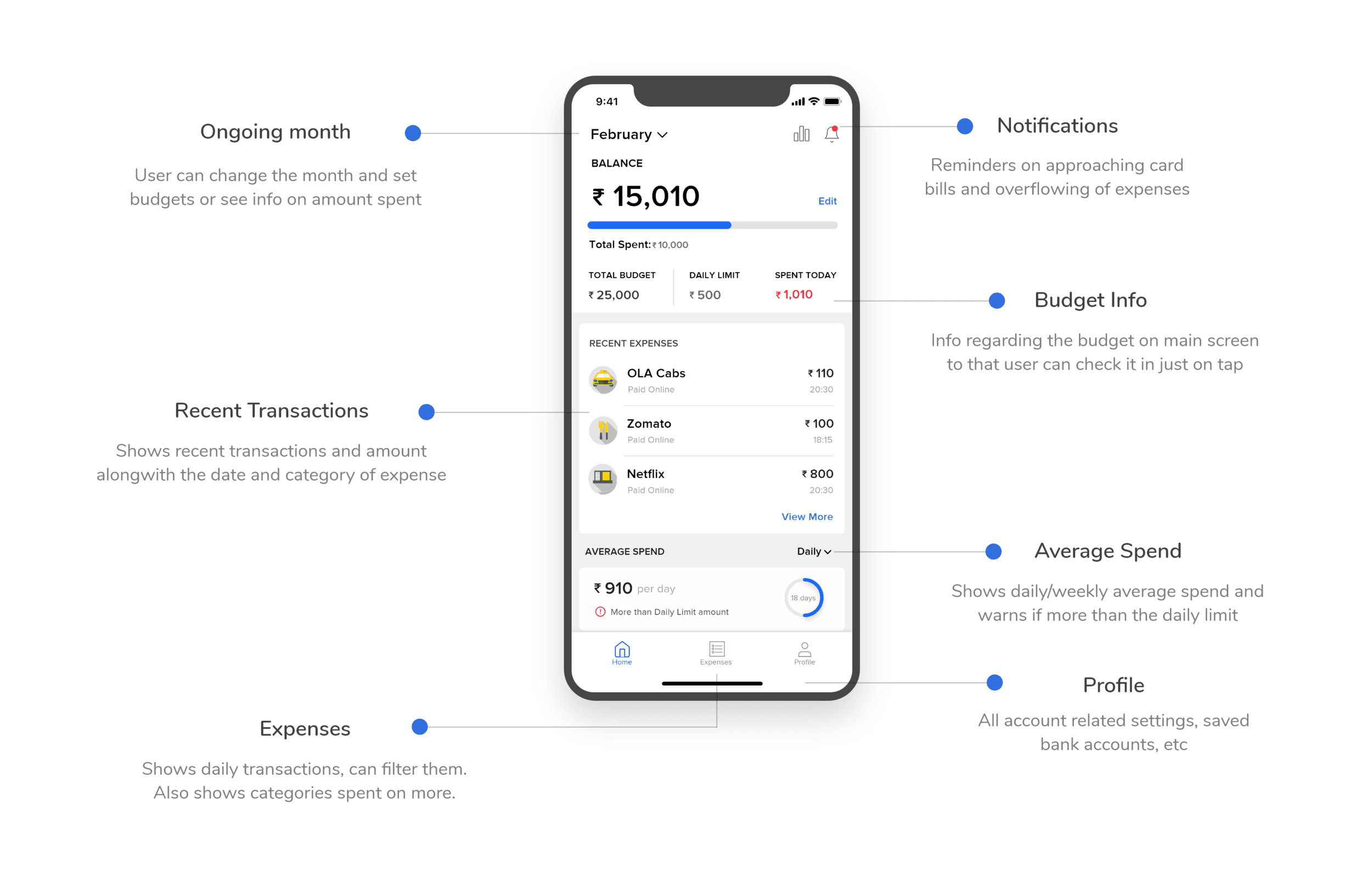
Home Screen
All the important information that the user needs to check often are displayed in the home screen, including budget info, recent transactions, average spend and reminders.

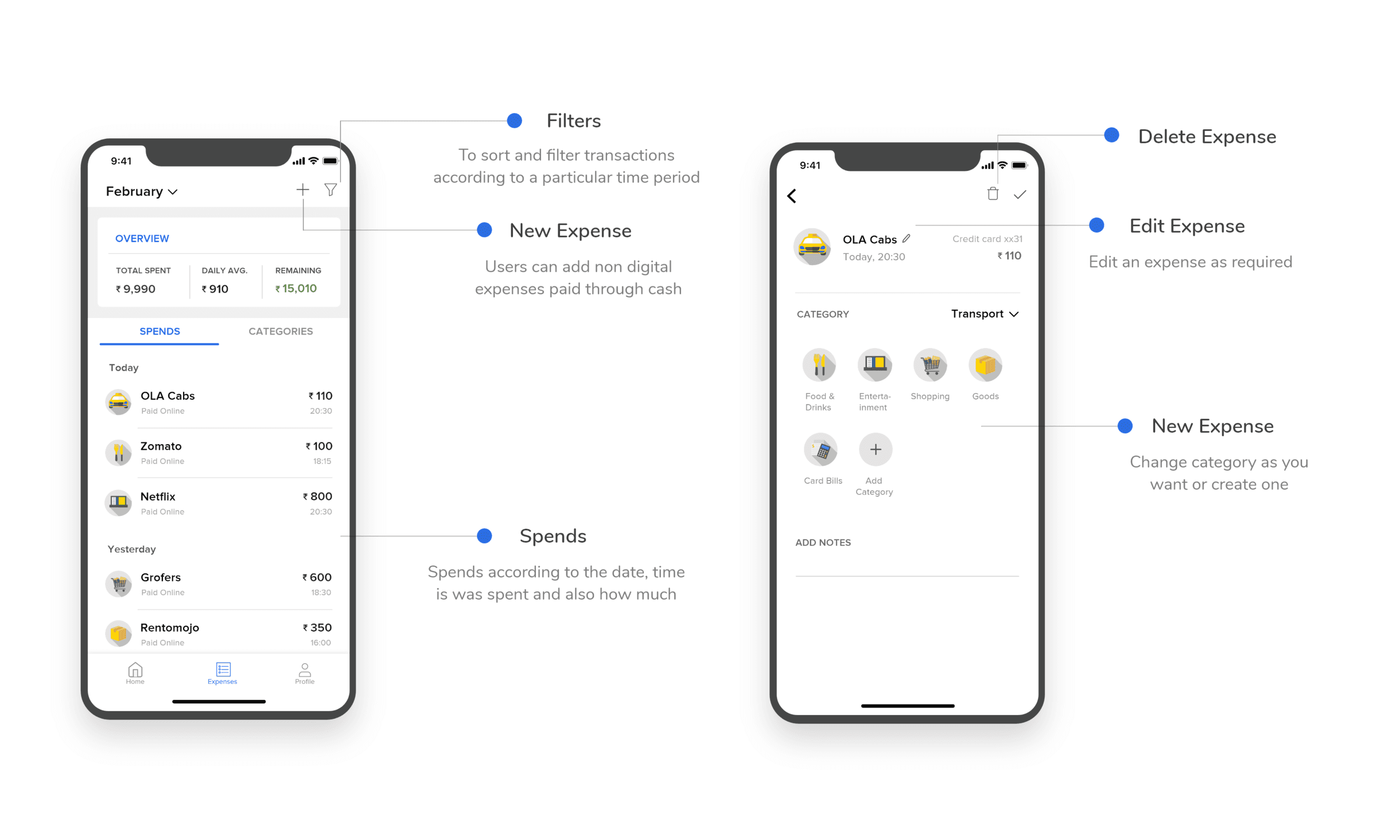
Spends
Check all the spends and transactions done, filter it according to time intervals. Get an overview of what spent and what left. Add non-digital expenses manually.

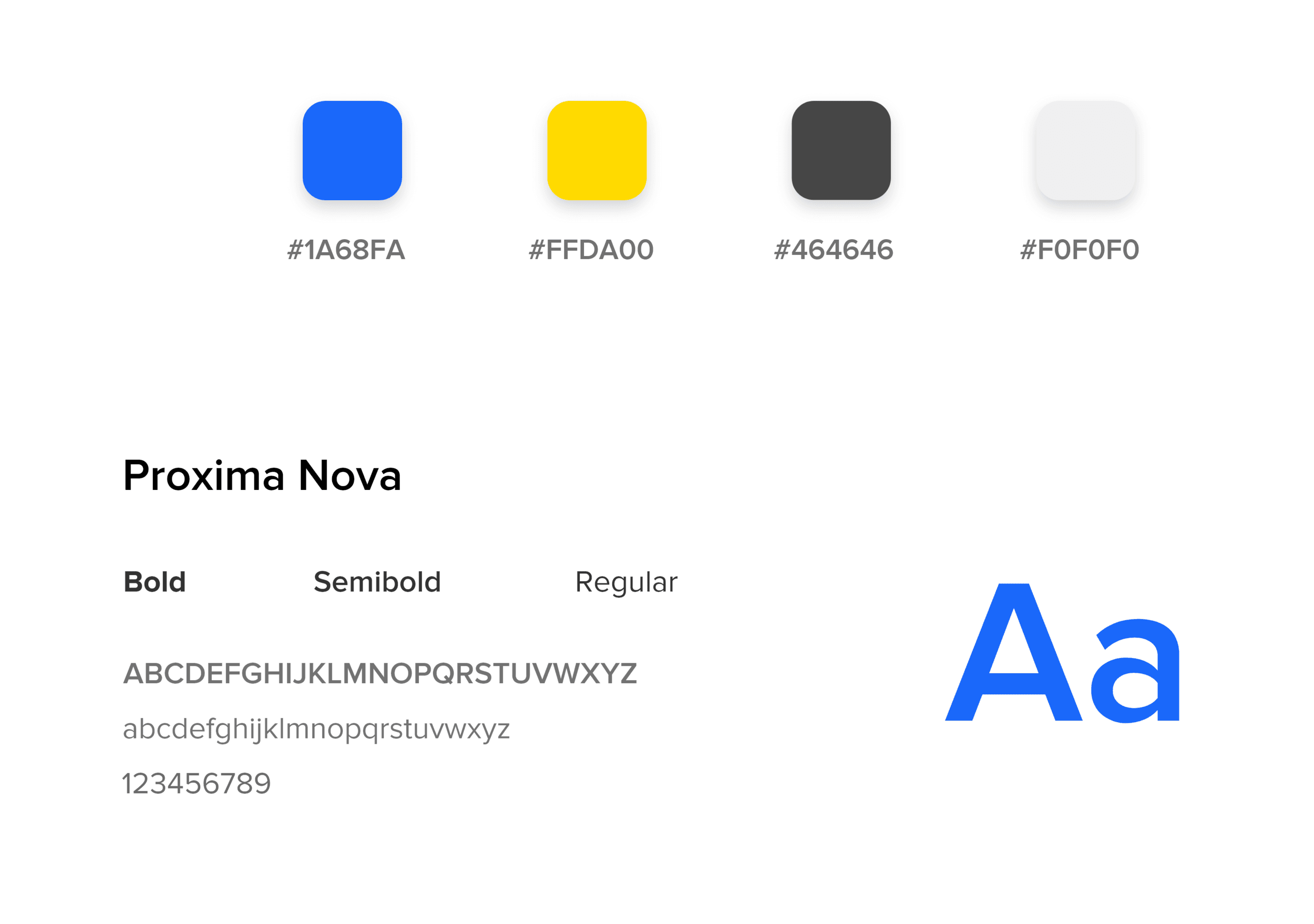
VISUAL ELEMENTS
Limitations
- There is no skip option to the sign up screen. Users have to sign in before they can enter the app to use it
- Users have to sign up through mobile number only, no alternative is given. Later in the onboarding process they have to provide email address so as to get easy access to salary account debit and credit details
The colour palette is simple and clean. The primary colour is blue and the secondary colour chosen is yellow. The Blue colour gives a feel of security to the user as it is essential for an app which the users are trusting with all their sms and bank information. The font used is Proxima Nova which is simple and clear for better legibility.

Thank you for your time :)
explore other work

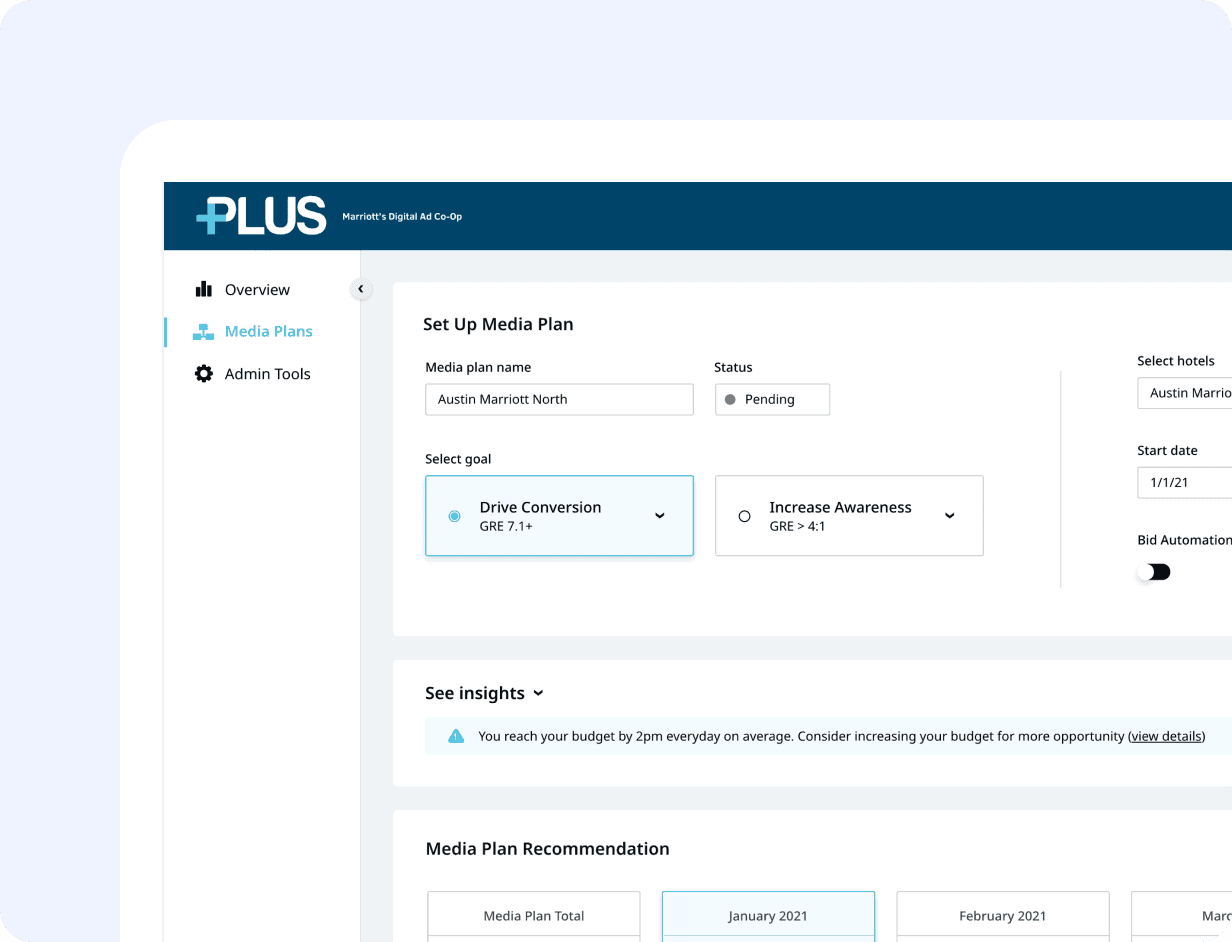
Koddi - Media Plan Creation Tool
Simplifying the experience of media plan creation for hospitality industries
Freshly - Mobile App
A kitchen companion app for meal planning and recipes